Comment relier l’écran LCD à l’ Arduino Uno.

Dans ce post on va apprendre comment vérifier le fonctionnement de cet afficheur LCD, assemblant le circuit électronique et rédigeant le code nécessaire pour qui nous montre des caractères sur son écran, et en plus, on va apprendre à déplacer ce texte vers la droite ou vers la gauche.
Il est nécessaire:
- Arduino Uno ou équivalent.
- Breadboard.
- Fils.
- Écran LCD.
- Potentiomètre linéaire.
- Résistance de 220 Ohm.

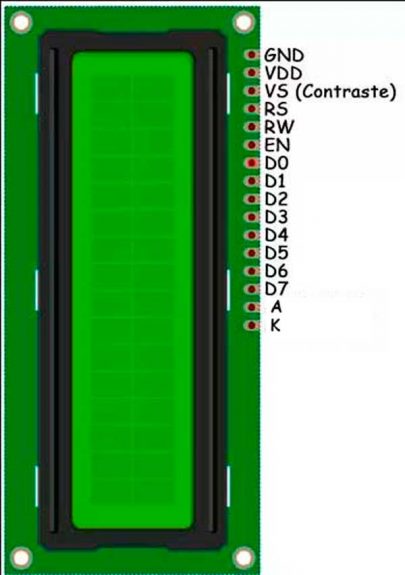
Avant tout, nous devons connaître la praticité de chaque pin de l’écran pour que son contrôle soit plus simple:
- VSS: à la masse, toujours négatif.
- VDD: source d’alimentation de l’écran. Il est recomendé d’user une résistance de 220 ohm pour pas l’endommager.
- VO: pour ajuster le contraste de l’écran, cela peut se faire à travers d’un potentiomètre (10 K).
- RS: Register Select.
- RW: Read/Write.
- E: Enable, permet que l’écran reçoit l’ information.
- D0 – D7: Ceux sont les pins des données, on utilisera du D4 au D7.
- A y K: sont les pins du rétro-éclairage vert de l’écran.
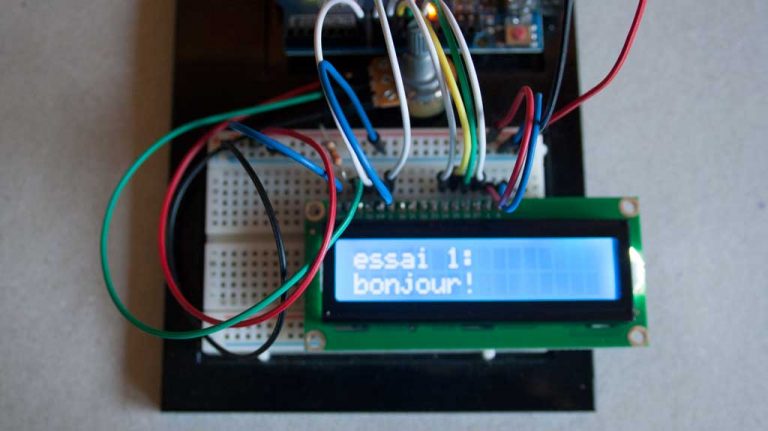
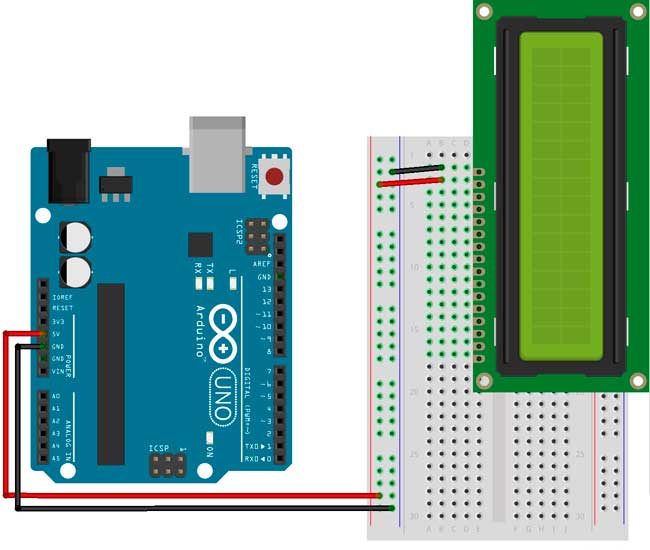
Schéma:
On fera progressivement l’assemblage du circuit: on commence par relier la broche de tension et la broche GND à la breadboard; puis, on connecte la source d’alimentation de l’écran: le VSS du LCD à la masse, et le VDD à 5V.

À ce moment, l’écran devrait s’illuminer, sinon il faut réviser les connexions.
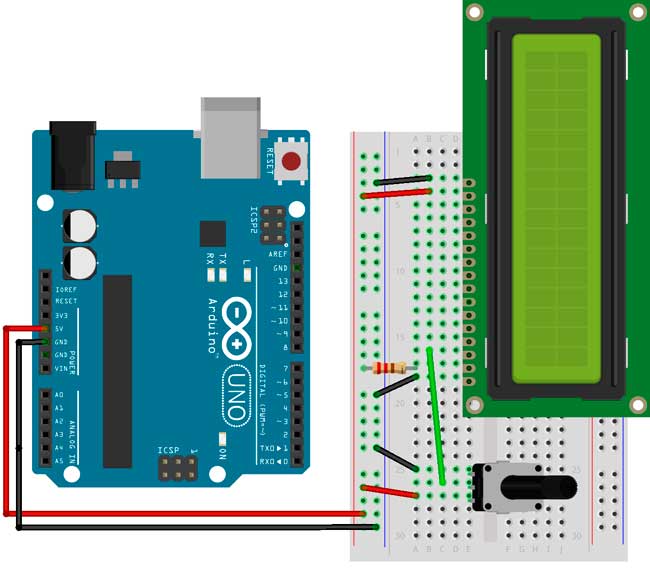
Ensuite, on ajoute le potentiomètre en reliant le pin correspondant à la masse et l’autre a la source d’énergie. La broche du centre on la relie au pin VO de l’écran (gérer le contraste) et pour le courant, on connecte K à la masse et A, via une résistance, à la source.

Là, en tournant le potentiomètre on devrait voir des petits carrés sur l’écran, sinon il faut réviser les connexions.
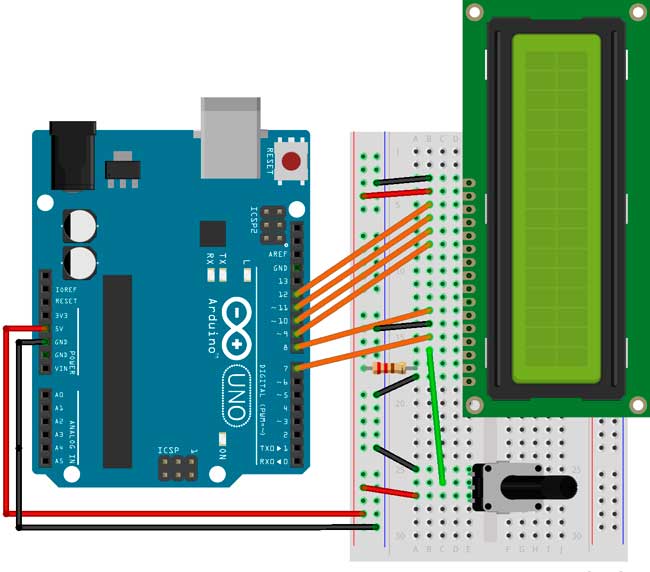
On connecte, après, les pins de contrôle: RS au pin 7 de la plaque Arduino, RW à la masse et E au pin 8. Les broches des données: D4 on le relie au pin 9, D5 au 10, D6 au 11 et D7 au 12.


Le code ne presente pas de complications: il nous faut juste ajouter la bibliothèque LiquidCrystal.h. On initialise le LCD indiquant les pins qu’on va utiliser sur la plaque Arduino. Ensuite, on indique la taille de l’écran et dans la boucle loop() on précise la position et la ligne où on veut écrire le texte.
#include <LiquidCrystal.h>
LiquidCrystal lcd(7, 8, 9, 10, 11, 12); //Pins où on va connecter l'écran (RS, E, D4, D5, D6, D7)
void setup() {
lcd.begin(16, 2); //on initialise l'écran
}
void loop() {
//Message 1
lcd.setCursor(0, 0); //Place le pointeur sur la colonne 0, ligne 0
lcd.write("essai 1:"); //écrit le message
lcd.setCursor(0, 1); //Place le pointeur sur la colonne 0, ligne 1
lcd.write("bonjour!"); //écrit le message
delay(3500); //attente 3.5 secondes
lcd.clear(); //efface le message affiché
//Message 2
lcd.setCursor(3, 0); //Place le pointeur sur la colonne 3, ligne 0
lcd.write("essai 2:"); //écrit le message
lcd.setCursor(2, 1); //Place le pointeur sur la colonne 2, ligne 1
lcd.write("Arduino et LCD"); //écrit le message
delay(3500); //attente 3.5 secondes
lcd.clear(); //efface le message affiché
}Détails qu’on doit savoir : on ajoute la bibliothèque LiquidCrystal avant la fonction setup(), avec l’instruction lcd(RS, E, D4, D5, D6, D7), on fait correspondre le RS avec le pin 7, E avec le 8, D4 avec le 9, D5 avec le 10, D6 avec le 11 et D7 avec le 12.
Cette bibliothèque nous permet de déplacer le texte vers la gauche ou vers la droite… les fonctions sont:
- scrollDisplayLeft()
- scrollDisplayRight()
Ces fonctions vont déplaçant une caisse à chaque fois, mais entre les déplacements on doit marquer une pause:
#include <LiquidCrystal.h>
LiquidCrystal lcd(7, 8, 9, 10, 11, 12); //Pins des connexions à l'écran (RS, E, D4, D5, D6, D7)
unsigned long temps_anterieur = 0;
int lapsus = 600; //Temps pour déplacement
void setup() {
lcd.begin(16, 2); //Initialisons l'écran
}
void loop() {
//Message 1
lcd.setCursor(0, 0); //Place le pointeur sur la colonne 0, ligne 0
lcd.write("essai 1:"); //écrit le message
lcd.setCursor(0, 1); //Place le pointeur sur la colonne 0, ligne 1
lcd.write("bonjour!"); //écrit le message
if (millis() > temps_anterieur + lapsus){
lcd.scrollDisplayRight(); //déplacement à droite chaque 600 milisecondes
temps_anterieur = millis();
}
}