Connexion d’un afficheur de 7 segments avec Arduino.

Dans ce post nous allons apprendre à utiliser un afficheur de 7 segments avec la carte Arduino. On fabriquera un petit compteur de 0 à 9 et on programmera un dé avec un bouton-poussoir (BP).
Les afficheurs d’un seul digit ou d’un caractère numérique, ont normalement 10 broches. Deux sont connectés à la masse (CC), et les huit qui restent sont connectés, un par un, à chaque segment du dispositif.
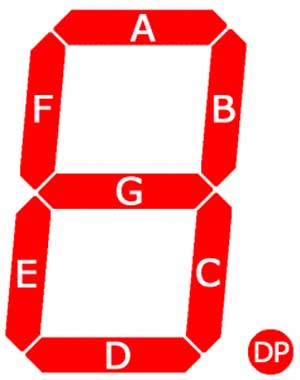
Ci dessous vous pouvez voir le schéma des pins d’un afficheur de cathode commune: le modèle 5011 AS.

Table de matières:
- Comment vérifier si notre afficheur est d’anode commune ou cathode commune.
- Schéma de connexion de l’afficheur d’un seul digit.
- Création d’un compteur de 0 à 9.
- Fabrication d’un dé numérique.
Comme nous le savons déjà, une LED a deux broches: une anode (le +) et une cathode (le -). Pour contrôler une LED, il faut qu’un courant passe de l’anode à la cathode. Il existe donc deux versions d’afficheurs : une version « à anode commune » (abrégée CA, toutes les anodes sont reliées ensembles) et une autre « à cathode commune » (abrégée CC, toutes les cathodes sont reliées ensembles). La différence implique un câblage totalement différent suivant le type.
Dans le premier cas il faut relier la broche commune à l’alimentation (anode commune) et dans l’autre à la masse (cathode commune). Le contrôle est aussi inversé. Dans un cas il faut relier l’alimentation à la broche du segment que l’on souhaite allumer. Dans l’autre, il faut relier la masse à la broche du segment que l’on souhaite allumer. Alors, prenons bien le temps de regarder quelle type nous avons devant nous!
Comment vérifier si notre afficheur est d’anode commune ou de cathode commune.
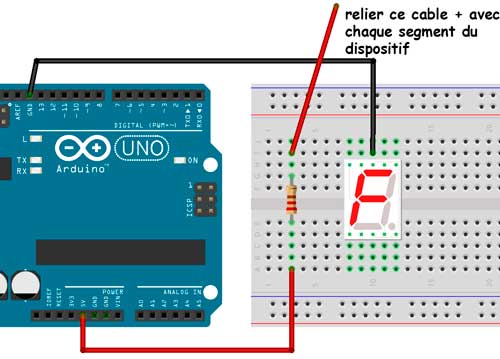
Afin de déterminer si notre dispositif est d’un type ou d’un autre, on peut tester ce schéma:

On connecte le cable noir (masse) a n’importe quel pin central de l’afficheur. Après on insère le cable rouge dans un des pins qui restent. Si à ce moment là un des segments s’allume, on a à faire avec un afficheur de cathode commune.
Pour déterminer maintenant quel pin correspond à chaque segment, on doit tester chaque pin avec le cable rouge laissant le cable noir connecté à la masse. Chaque fois qu’un segment s’allume on notera le nom du segment (A – G) à côté du pin correspondant dans la figure:

Schéma de connexion de l’ afficheur d’un seul digit.
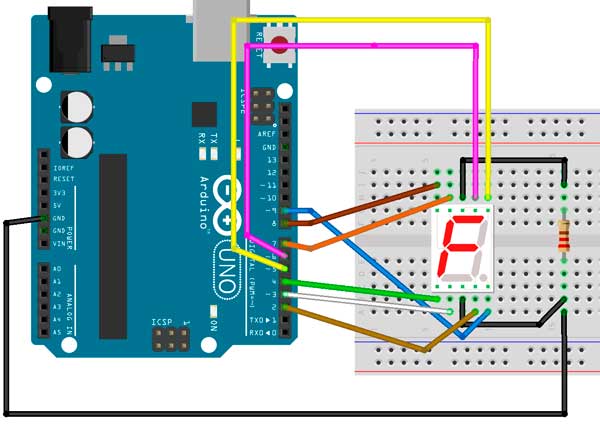
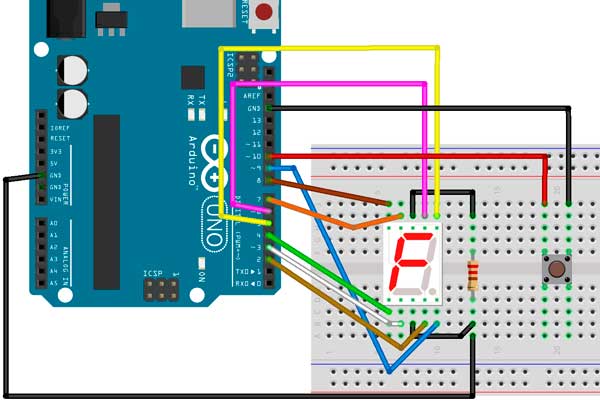
Le schéma ci dessous nous montre comment connecter l’afficheur 5011 AS à la carte Arduino. Nous avons mis une résistance de 220 Ohms connectée en série avec les pins communs et la broche GND de la carte.

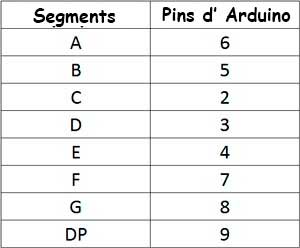
Dans l’image les pins se connectent a la plaque Arduino de la façon suivante:

Pour configurer le code on utilisera la bibliothèque SevSeg qui nous permet de contrôler les segments du dispositif. Cette bibliothèque fonctionne avec les afficheurs d’un seul digit et ceux de plusieurs digits.
#include "SevSeg.h"
SevSeg sevseg;
void setup(){
byte numDigits = 1;
byte digitPins[] = {};
byte segmentPins[] = {6, 5, 2, 3, 4, 7, 8, 9};
bool resistorsOnSegments = true;
byte hardwareConfig = COMMON_CATHODE;
sevseg.begin(hardwareConfig, numDigits, digitPins, segmentPins, resistorsOnSegments);
sevseg.setBrightness(90);
}
void loop(){
sevseg.setNumber(4); // le chiffre que nous voulons afficher
sevseg.refreshDisplay();
}Dans la deuxième ligne du code nous créons l’objet sevseg. Le dispositif s’initialise avec la fonction sevseg.begin() sur la ligne 11:
hardwareConfig = COMMON_CATHODE, sert à établir le type de dispositif. Dans ce cas, un dispositif de cathode commune. Dans le cas contraire on devrait mettre à cette place COMMON_ANODE.
byte numDigits = 1, nous sert à configurer le nombre de digit de l’écran. Dans notre cas, un seul digit (1). Si on utilise un écran de quatre digits on doit configurer cette instruction avec un 4 au lieu de 1.
byte digitPins [] = {}, sert à créer une matrice pour définir les pins à terre quand l’écran est de quatre ou plusieurs digits. Dans notre cas, on laisse cette instruction vide.
byte segmentPins [] = {6, 5, 2, 3, 4, 7, 8, 9}, sert à configurer une matrice déterminant les pins de la carte que sont connectés a chaque segment de l’écran. L’ordre est alphabétique (A, B, C, D, E, F, G, DP- point décimal-). Ici, le pin 6 de la carte se relie avec le segment A; le pin 5 se relie au segment B; le pin 2 au segment C; et ainsi de suite…
resistorsOnSegments = true, on l’établit comme vrai si les résistances sont en série avec les pins du dispositif.
sevseg.setBrightness (90), sert à configurer la luminosité de l’écran. On peut la régler entre les valeurs 0 et 100.
sevseg.setNumber(), cette fonction imprime le chiffre sur l’écran. Par exemple, sevseg.setNumber (4) imprimera sur l’écran le chiffre 4. On peut aussi imprimer des chiffres avec de décimales, par exemple, pour imprimer le nombre « 4.999 » on doit se servir de l’instruction sevseg.setNumber (4999,3), dont le deuxième paramètre indique la position du point décimal. Dans ce cas, le point décimal se trouve à trois digits du digit plus à droite. Sur les écrans d’un seul digit, le fait de configurer le deuxième paramètre comme 0 active le point décimal, tandis que configurer ce paramètre comme 1, le désactive.
sevseg.refreshDisplay(), on utilise cette fonction à la fin de la section de la boucle pour continuer à afficher le chiffre.
Création d’un compteur de 0 à 9.
Partant du même schéma de connexions, on introduira maintenant ce nouveau code:
#include "SevSeg.h"
SevSeg sevseg;
void setup(){
byte numDigits = 1;
byte digitPins[] = {};
byte segmentPins[] = {6, 5, 2, 3, 4, 7, 8, 9};
bool resistorsOnSegments = true;
byte hardwareConfig = COMMON_CATHODE;
sevseg.begin(hardwareConfig, numDigits, digitPins, segmentPins, resistorsOnSegments);
sevseg.setBrightness(90);
}
void loop(){
for(int i = 0; i < 10; i++){
sevseg.setNumber(i, i%2);
delay(1000);
sevseg.refreshDisplay();
}
}La différence se trouve dans l’instruction for() ajoutée dans la structure en boucle et servante à faire afficher, une par une, les valeurs sur l’écran du dispositif.
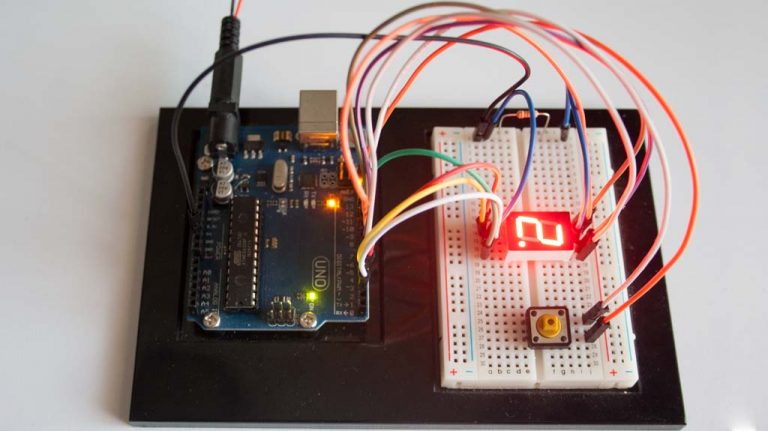
Fabrication d’un dé numérique.
Pour ce petit projet on aura besoin d’un bouton-poussoir et d’un afficheur de 7 segments à un seul digit.
Chaque fois qu’on maintiendra appuyé le BP, les chiffres de 0 à 9 parcourront l’écran rapidement. Une fois le BP relâché, les chiffres continuent à s’afficher plus lentement pendant une période de temps equivalente au temps que nous avons pressé le BP. Finalement, l’écran montrera un chiffre marqué avec le point décimal pour indiquer un résultat au hasard.

Nous avons ajouté un BP relié d’un côté au pin 10 configuré comme INPUT_PULLUP, et d’un autre, à la masse.
#include "SevSeg.h"
SevSeg sevseg;
const int bouton = 10; // bp qui fait avancer le dé
int boutonEtat = 0; // état du bp
int boutonEtatActuel = LOW; // état actuel
du bp
int boutonCompteur = 0; // compteur des fois qu'on presse le bp
long compteur = 0;
long max_long_val = 2147483647L;
void setup(){
byte numDigits = 1;
byte digitPins[] = {};
byte segmentPins[] = {6, 5, 2 , 3, 4 , 7, 8, 9};
bool resistorsOnSegments = true;
byte hardwareConfig = COMMON_CATHODE;
sevseg.begin(hardwareConfig, numDigits, digitPins, segmentPins, resistorsOnSegments);
sevseg.setBrightness(90);
pinMode(bouton, INPUT_PULLUP);
Serial.begin(9600);
boutonEtatActuel = LOW;
}
void loop(){
boutonEtat = digitalRead(bouton);
if(boutonEtat == HIGH){
boutonEtat = LOW;
}else{
boutonEtat = HIGH;
}
if(boutonEtat == HIGH){
Serial.println("on");
boutonEtatActuel = HIGH;
boutonCompteur++;
if(compteur < max_long_val)
compteur++;
boutonCompteur %= 9;
sevseg.setNumber(boutonCompteur, 1);
sevseg.refreshDisplay();
delay(100 - (compteur%99));
}else{
Serial.println("off");
if(boutonEtatActuel == HIGH){
Serial.println("in");
boutonCompteur++;
boutonCompteur %= 7;
if(boutonCompteur == 0)
boutonCompteur = 1;
compteur--;
sevseg.setNumber(boutonCompteur, 1);
sevseg.refreshDisplay();
delay(100 - (compteur%99));
if(compteur == 0){
boutonEtatActuel = LOW;
sevseg.setNumber(boutonCompteur, 0);
sevseg.refreshDisplay();
}
}
}
}